本站為您提供Axure破解版下載,Axure rp8是一款專業的快速原型設計工具,通俗來說它可以完成很多紙和筆畫不出來的事情。特別是高交互的頁面,Axure rp8可以通過動畫效果讓人瞬間理解你要表達的內容,適合產品經理、UI設計師等職業使用。KK下載站為您提供Axure rp8 漢化破解版下載,有需要的朋友可以下載使用哦!

Axure破解版使用教程
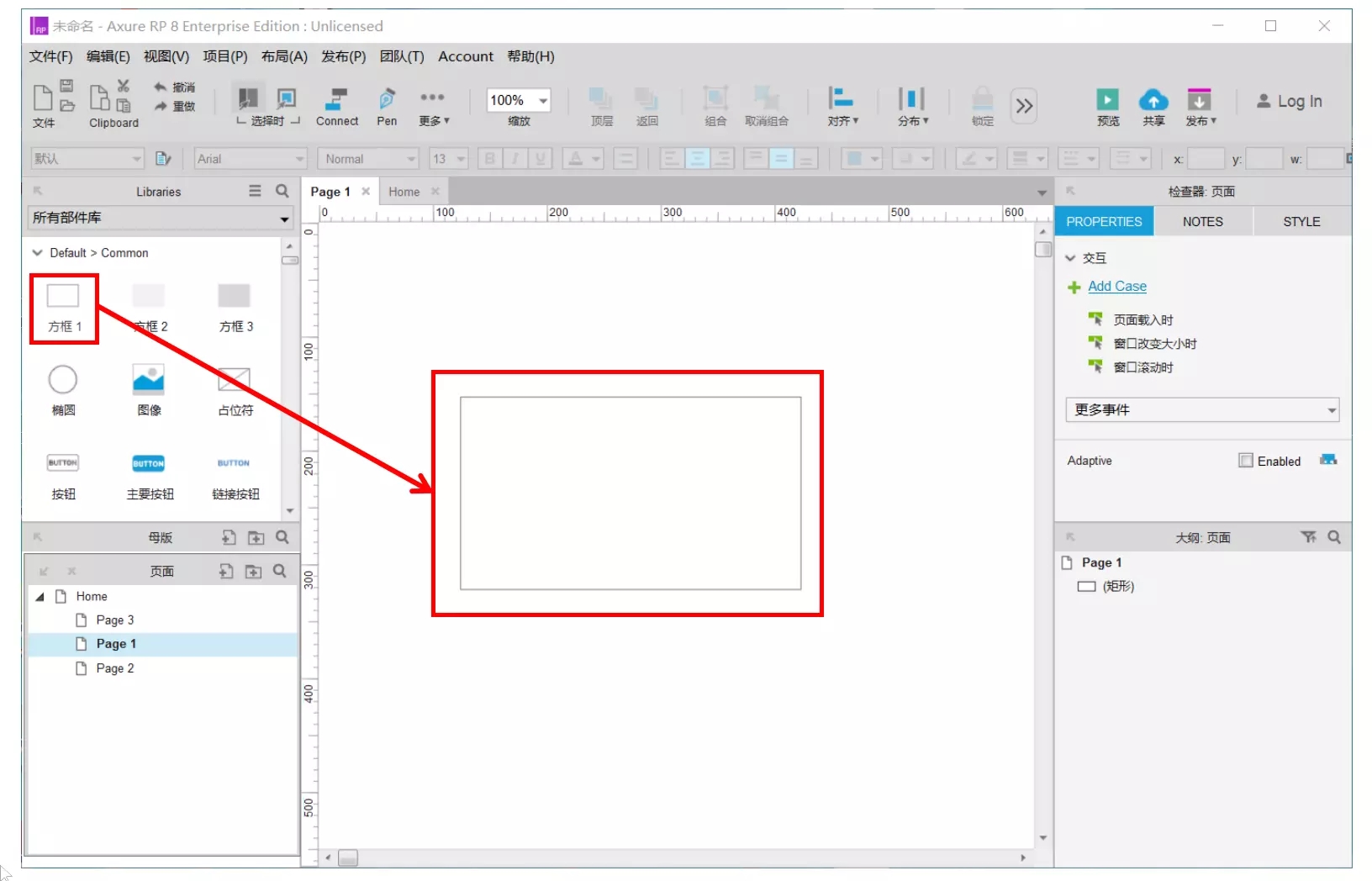
1. 添加元件到工作區

在左側元件中選擇要使用的元件,按住鼠標左鍵不放,拖到畫布適合的位置上松開。
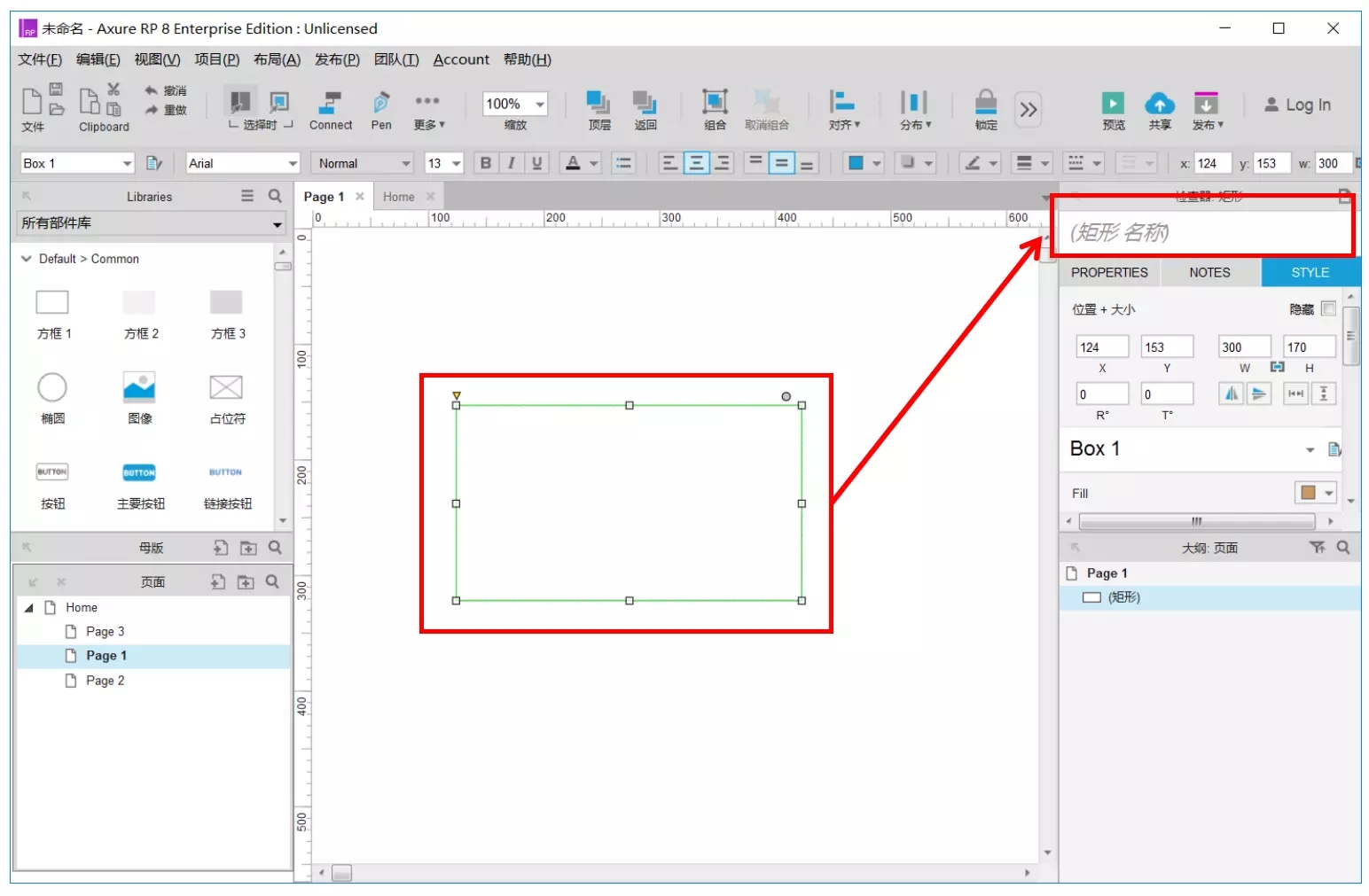
2. 添加元件名稱

在檢視面板的元件名稱文本框中輸入元件自定義名稱。
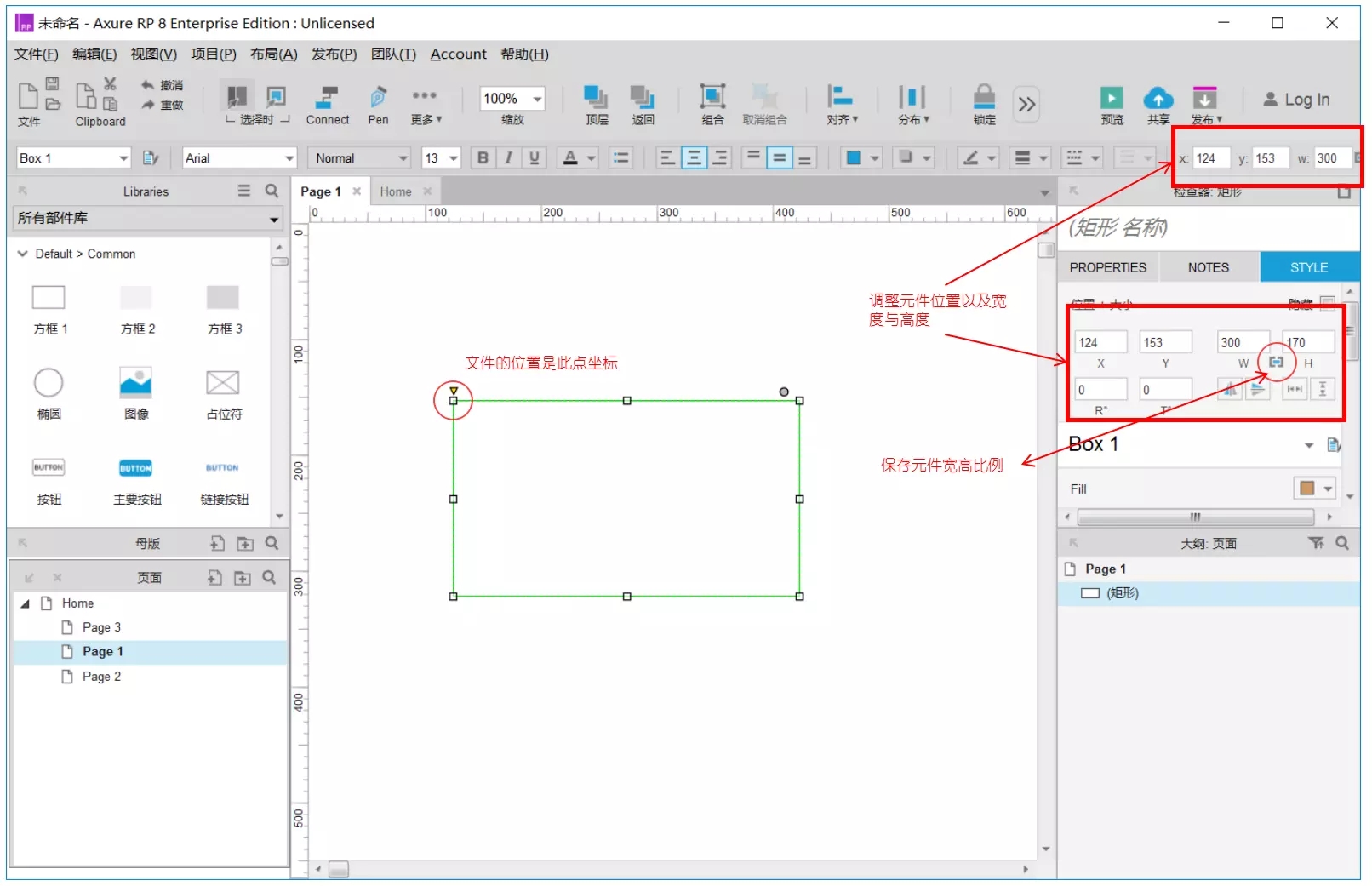
3. 設置元件位置/尺寸
元件的位置和尺寸可以通過鼠標拖拽調整,也可以在快捷鍵功能或者元件樣式中進行輸入調整
X:指元件在畫布中x軸的坐標值。
Y:指元件在畫布中y軸的坐標值。
W:指元件的寬度值。
H:值元件的高度值。
在輸入數值調整元件尺寸時,可以在樣式中設置,讓元件[保持寬高比例]。

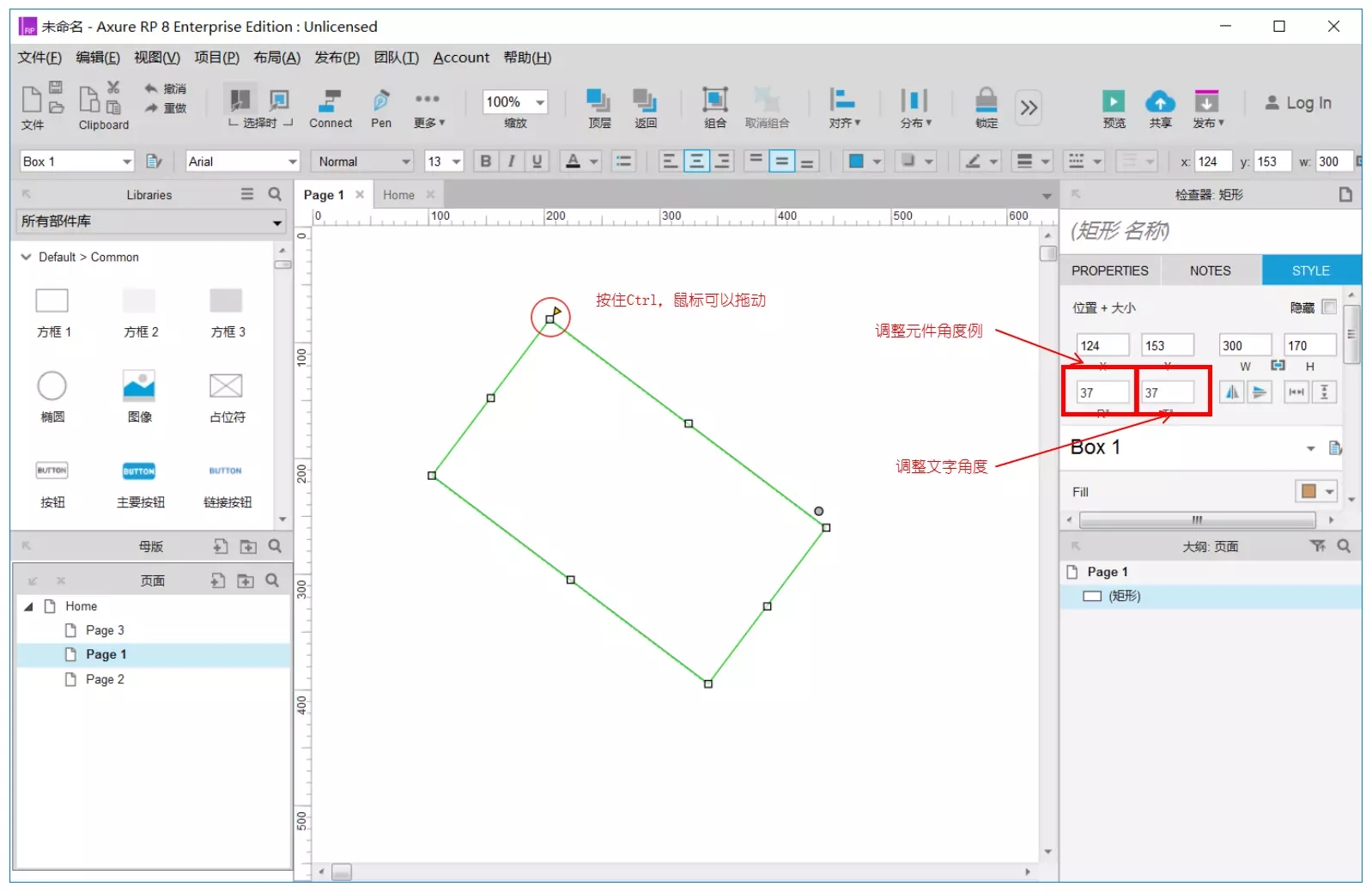
4. 設置元件的默認角度
選擇需要改變角度的元件,按住Ctrl的同時,用鼠標拖拽元件節點到合適的角度。
在元件的樣式中進行角度設置,元件的角度與元件的文字角度可以分開設置。

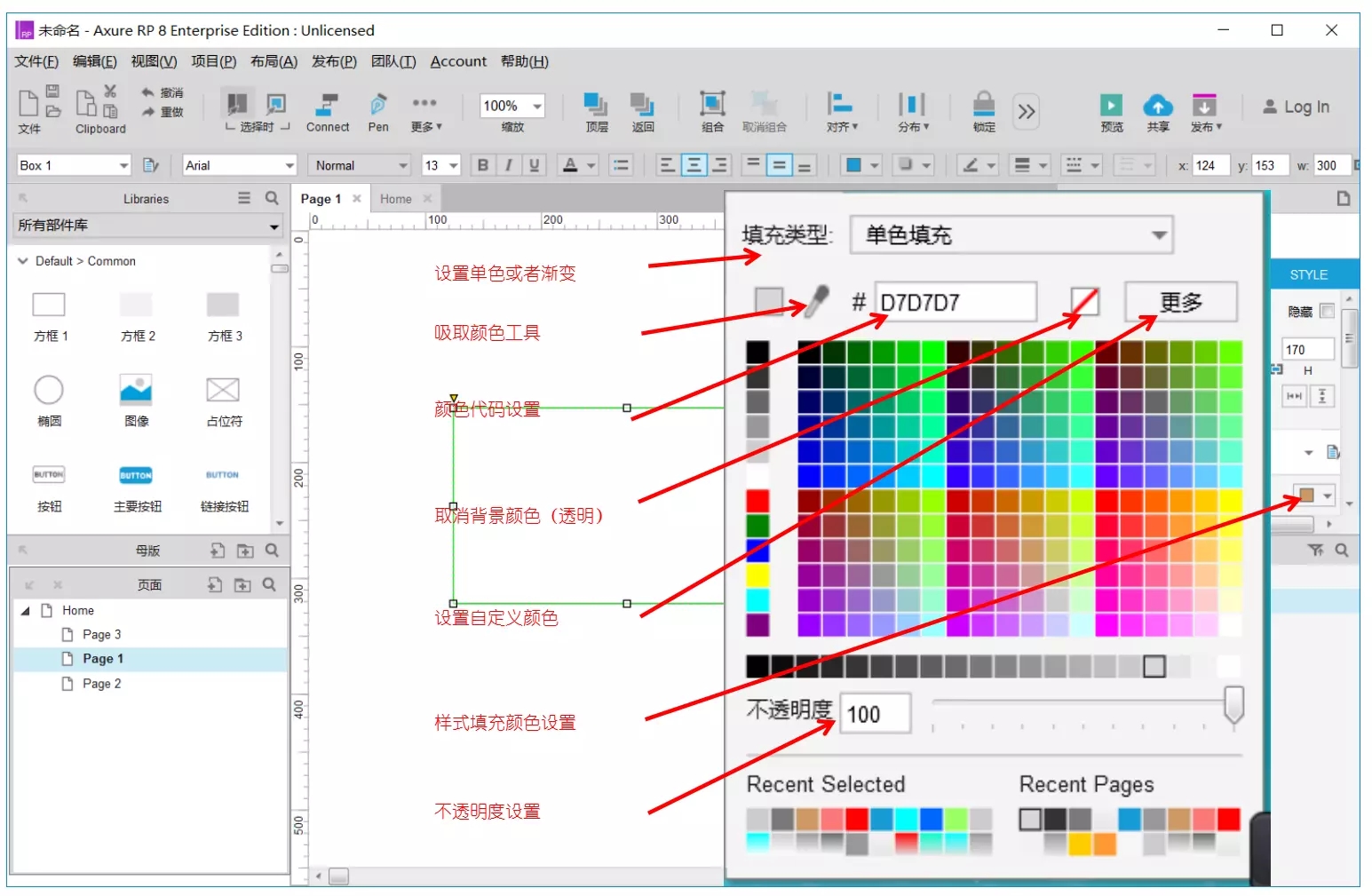
5. 設置元件的顏色與透明
選擇要改變的顏色的元件,單機快捷功能區中的背景顏色設置按鈕,選取相應的顏色,或者再元件的樣式中進行設置。

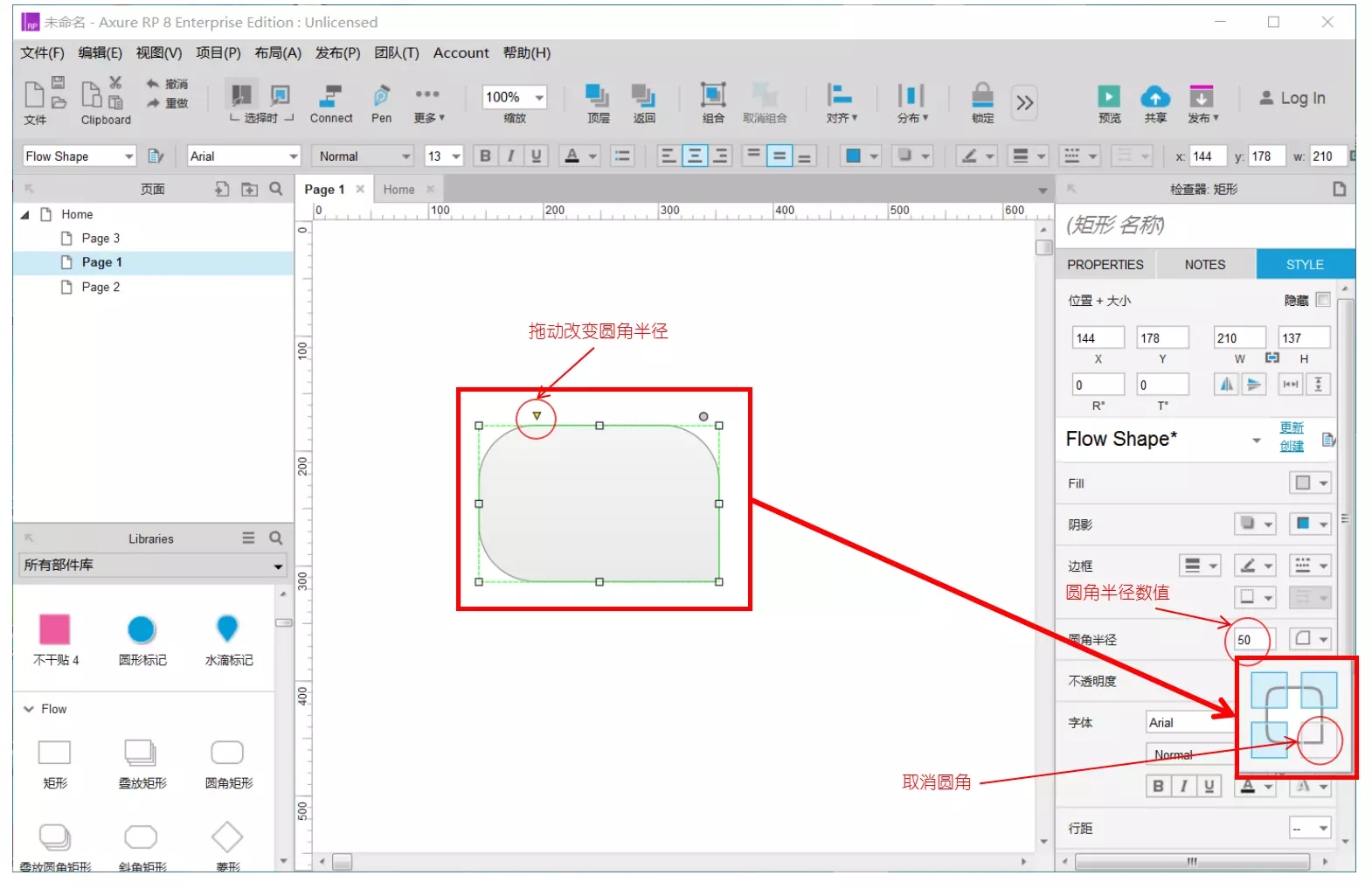
6. 設置形狀或者圓角
可以通過拖動元件左上方的原點圖標進行調整,也可以在元件樣式中設置圓角半徑來實現。

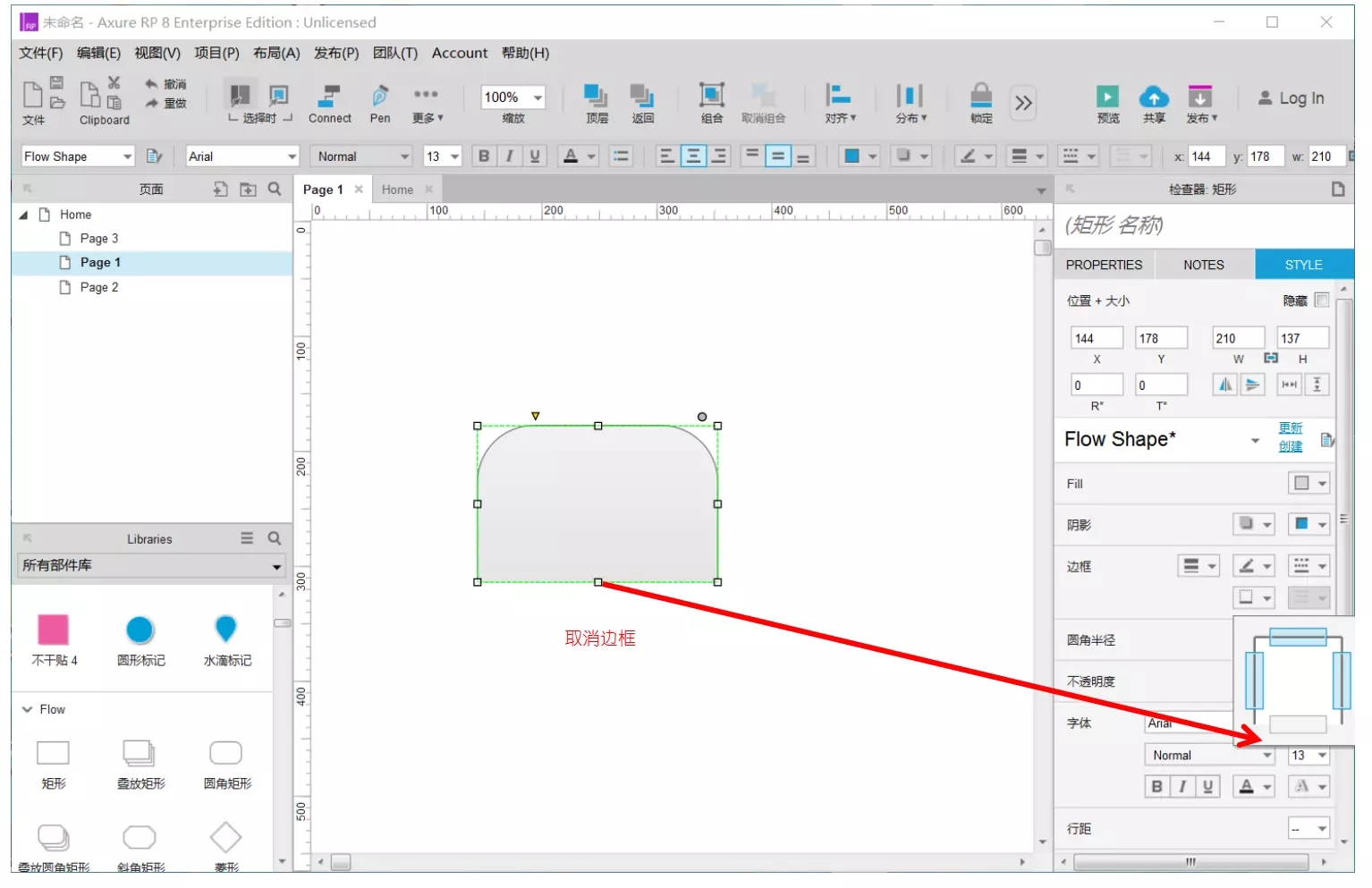
7. 設置矩形僅僅顯示部分邊框
在Axure RP 8的版本里,矩形的邊框可以再樣式中設置顯示的全部或者部分。

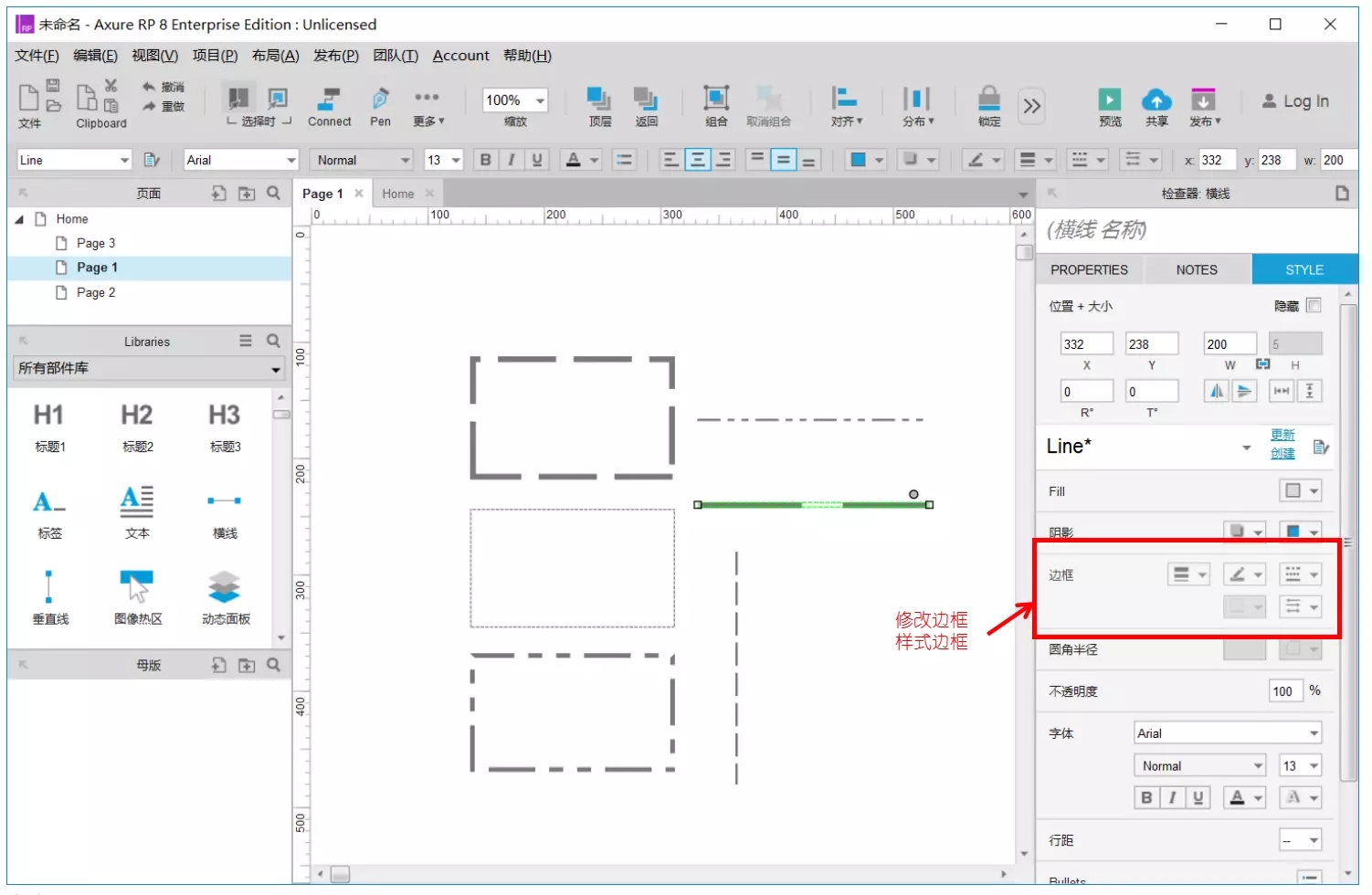
8. 設置線段/箭頭/邊框樣式
線段,箭頭,邊框的樣式可以在快捷鍵或者元件樣式中進行設置。

9. 設置元件文字邊距/行間距
在元件樣式中可以設置元件文字的[行間距]和[邊距]。
行間距:文字段落與行之間的空隙。
邊距:文字與形狀邊緣之間的空隙。
10.設置元件默認隱藏
選擇要隱藏的元件,在快捷功能或者元件樣式中勾選“隱藏”選項。
11.設置文本框輸入為密碼
文本框屬性中選擇文本框的“類型”為“密碼”。
12.設置打開選擇文件窗口
文本框屬性中選擇文本框的“類型”為“文件”,即可以在瀏覽器中變成打開本地文件的按鈕。
13.限制文本框輸入字符位數
在文本框屬性中輸入文本框的“最大長度”為指定長度的數字。
14. 設置文本框提示文字
在文本框屬性中輸入文本框的“提示文字”。提示文字的字體,顏色,對齊方式等可以單擊提取樣式進行設置。
提示文字設置包含“隱藏提示觸發”,其中:
輸入:值用戶開始輸入時提示文字消失。
獲取焦點:光標進入文本框時提示文字消失。
15. 設置鼠標移入元件的提示
在文本框屬性中“元件提示”中輸入提示內容即可。在瀏覽器里查看此效果時,鼠標指針需要在元件上懸停一秒以上。
16.設置矩形為其他形狀
在操作區中單擊矩形上方的圓點就可以打開形狀列表。
17.設置自定義形狀
在形狀上單擊鼠標右鍵或者直接在形狀列表中選擇自定義形狀,就可以對形狀進行編輯。
18.設置形狀水平/垂直翻轉
在形狀的屬性中可以對形狀進行水平翻轉和垂直翻轉。
19. 設置列表框的內容
下拉列表框與列表框都可以設置內容-列表項。可以通過“屬性”-“列表項”的選項進行設置,也可以通過鼠標雙擊元件來進行設置。
20. 設置元件中默認選和禁用
元件的屬性中可以對一些元件的默認狀態進行設置,可以設置的狀態包括“選中”和“禁用”,默認狀態的設置,可以觸發屬性中設置的交互樣式。除了禁用與選擇個別元件還具有“只讀”的設置。
21. 設置單選按鈕唯一選中
全選所有的單選按鈕,在元件屬性中“設置單選按鈕組名稱”,即可實現唯一選中效果。
22. 設置元件不同狀態的交互樣式
單擊元件屬性中各個交互樣式的名稱,即可設置元件在不同狀態下呈現的不同樣式。這些樣式在交互被觸發時,就會顯示出來。
23. 切割/裁剪圖片
在圖片的元件屬性中,設有切割和剪裁功能的圖標,單擊即可使用相應功能。
切割:將圖片進行水平與垂直的切割,將圖片分割開。
裁剪:裁剪分為裁剪,剪切,復制。其中:裁剪只保留被選中區域;剪切是將選中部分從原圖上扣掉剪切到系統的剪貼板上;復制是將選取的部分復制,對原圖沒有影響。
(1)切割
(2)裁剪
(3)剪切
(4)復制
24.調整元件的層級
元件的層級可以通過單擊快捷功能中的圖標或者右鍵菜單中的“順序”進行調整,也可以在頁面內容概要中通過拖動進行調整。概要中層級順序為由上至下,最底部的元件為最頂層。
25. 組合/取消組合元件
通過快捷鍵功能圖標或者右鍵菜單可以將多個組件合到一起,達到共同移動/選取/添加等操作。自合/取消組合的快捷鍵為Ctrl+G和Ctrl+Shift+G。
26. 轉換元件為圖片
形狀/文件標簽/線段等元件可以通過鼠標右鍵,選擇將元件轉換為圖片,避免在未安裝字體的設備上瀏覽原型不能正常顯示。
27. 載入元件庫
除了使用軟件自帶的元件庫之外,用戶還可以添加自定義元件庫。加載自定義元件庫只需要單擊功能圖標,在列表選項選擇“載入元件庫”。
28. 切換元件庫
在元件庫功能面板中,可以通過單擊元件庫列表,選擇不同的元件進行使用。
Axure破解版軟件特色
1.優化了界面和操作,明顯提高繪制效率,可直接在控件上改變形狀,同時加入了幾個常用形狀;
2.支持了投影和內陰影,可以用來畫簡單的組件;
3.支持更多的觸發事件,動態面板也可以 onclick 了;
4.普通形狀也能增加事件效果,例如要移動一個形狀,不需要轉化成動態面板;
5.事件用例感覺也有所變化,增加了一些參數,例如切換動態面板狀態時有更多的參數可以選擇;
6.增加了和 Justinmind 一樣的實時預覽功能,再也不用一遍又一遍地生成頁面了;
7.內容自適應,例如動態面板或文字塊能根據內容自動適應到合適大小;
8.強化的表格功能 Repeater,可以自動填充數據,對數據進行排序,過濾等操作;
9.頁面級的參數 Onreszie,這樣在手機測試時可以作為橫豎屏判斷;
10.響應式布局,可以定義不同窗口大小下的布局結構。

 Axure RP8 漢化破解版69.28MB
Axure RP8 漢化破解版69.28MB Axure RP 8 v8.2 漢化破解版34.2MB
Axure RP 8 v8.2 漢化破解版34.2MB Axure RP8(原型設計工具) v8.1.0中文綠色版34MB
Axure RP8(原型設計工具) v8.1.0中文綠色版34MB